In today's fast-paced digital world, a website isn't merely a digital billboard. It's often the first and most critical point of contact between businesses and their potential customers. As the CEO of Singh Web Design, I deeply understand the pivotal role that website design plays in the overall success of a business. In this comprehensive guide, we'll explore the fundamental elements that every website should incorporate to meet the ever-evolving expectations of modern users and search engines.
Website Essentials: The Core Components
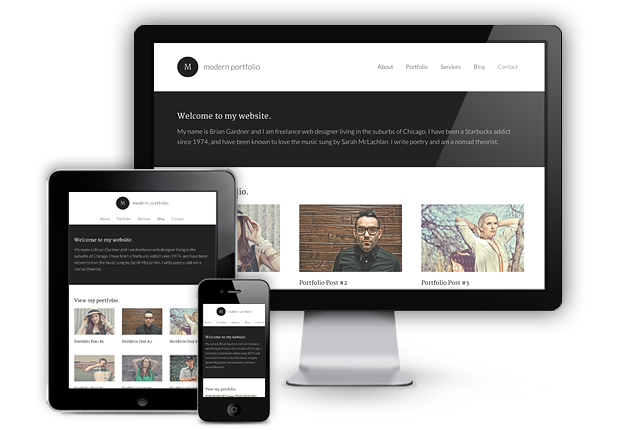
Mobile Responsiveness

The term "Mobile Responsiveness" has transcended buzzword status to become a cornerstone of web design in recent years. With the proliferation of mobile devices, websites must not just adapt but excel across varying screen sizes and resolutions. Mobile-friendliness is no longer a luxury—it's a necessity. Here's how to ensure your website shines on mobile screens:
-
Responsive Design vs. Adaptive Design: The debate between responsive and adaptive design continues. Responsive design fluidly adapts to various screen sizes, while adaptive design crafts tailored layouts for different devices. The choice should align with your website's specific needs.
-
Mobile SEO and Ranking Factors: Search engine ranking algorithms increasingly favor mobile-optimized websites. Explore the intricacies of mobile SEO and the factors that affect your mobile search rankings.
User-Friendly Navigation
Intuitive navigation isn't just a nice-to-have; it's the backbone of user experience. Users should effortlessly find what they're looking for, guiding them on their digital journey. The role of navigation menus can't be overstated:
-
The Role of Intuitive Menus: Navigation menus should be straightforward and easy to understand. Complex menus can confuse users, leading to high bounce rates and missed opportunities.
-
Dropdown Menus vs. Hamburger Menus: The classic dropdown menu presents a list of links when users hover over a menu item, while the compact hamburger menu is a mobile-friendly alternative. The choice depends on your website's design and the user experience you aim to provide.
-
Breadcrumbs and Site Structure: Breadcrumbs, akin to a digital trail of breadcrumbs, show users their path within a website. Breadcrumbs are especially beneficial in e-commerce sites, improving user navigation.
Aspect of Navigation Description Intuitive Menus Craft menus that are a breeze to navigate. Dropdown vs. Hamburger Menus Choose the menu style that aligns with your website's design and user experience. Breadcrumbs Enhance user navigation with breadcrumbs that display the user's path.
Page Loading Speed Optimization
No one likes waiting for a slow website to load. In the digital age, seconds matter. Your visitors expect pages to load swiftly, and slow loading times can cost you valuable traffic and conversions. Here's how to optimize your website's loading speed:
-
Technical Aspects of Speed Optimization: Speed optimization involves an array of technical adjustments, such as compressing images, minimizing HTTP requests, and leveraging browser caching. These improvements contribute to a faster, more efficient website.
-
Leveraging Browser Caching: Caching enables a website to store certain data locally on a user's device, eliminating the need to re-download it upon revisiting the site. Caching is particularly effective in reducing load times for returning visitors.
-
Reducing HTTP Requests: Each element on a web page, whether it's images, stylesheets, or scripts, generates an HTTP request. Reducing these requests can significantly enhance loading speed and optimize your website's performance.
Speed Optimization Techniques Description Technical Aspects Optimize your website's technical components for faster loading. Browser Caching Reduce load times by locally storing data on users' devices. Minimizing HTTP Requests Make your site more efficient by minimizing requests for data.
On-Page SEO Techniques
A beautifully designed website is of limited use if it's lost in the vast ocean of the internet. To ensure your website is easily discoverable by search engines, on-page SEO techniques are indispensable. Here's what you need to know:
-
Keyword Optimization: Incorporating relevant keywords into your content, meta titles, and descriptions is a pivotal aspect of on-page SEO. Use tools like Google Keyword Planner to identify the keywords that matter most in your industry.
-
Meta Tags and Their Impact on Click-Through Rates: Meta tags include title tags and meta descriptions, playing a crucial role in convincing users to click on your search result. Crafting enticing and informative meta tags can significantly improve your click-through rates.
-
Structured Data Markup for Rich Results: Structured data, which utilizes schema markup, provides search engines with context about your content. Implementing structured data can result in rich search results, known as "rich snippets," which can attract more clicks.
On-Page SEO Strategies Description Keyword Research and Placement Incorporate relevant keywords into your content and meta tags. Meta Tags and Their Impact on Click-Through Rates Craft enticing and informative title tags and meta descriptions. Structured Data Markup for Rich Results Use structured data markup to provide context to search engines and potentially earn rich snippets.
Optimized Content
Content is the heart and soul of your website. High-quality, informative, and engaging content can captivate your audience and drive organic traffic. To keep visitors coming back and exploring your content, consider the following:

-
High-Quality Content: Your content should be well-written, informative, and valuable to your audience. It's not just about quantity; quality matters too.
-
Content Freshness and Relevance: Regularly updating your content to keep it fresh is not only appreciated by your audience but also favored by search engines. Google values fresh and relevant content.
Content Optimization Techniques Description High-Quality Content Create content that is well-written, informative, and valuable to your audience. Content Freshness and Relevance Regularly update your content to keep it relevant and engaging.
What Makes a Good Website: Exceptional Features
Engaging Visuals
In the digital realm, visuals have become a cornerstone of modern web design. Engaging visuals can capture your audience's attention, convey your brand's narrative, and provide a visual journey. Let's explore how to use visuals effectively:
-
Visual Storytelling in Web Design: Visual elements can tell a compelling story about your brand. The strategic use of visuals can communicate your brand's values, mission, and unique identity.
-
Image Optimization for SEO: Optimizing images is not just about aesthetics; it's a vital aspect of web performance. Properly formatted and sized images can improve your website's loading speed and enhance its SEO performance.
-
Video Content and Its Impact on User Engagement: Videos have revolutionized how we consume content. They can explain complex concepts, showcase products, and provide user testimonials, making them highly engaging. Videos can also increase user dwell time on your site.
Visual Features in Web Design Description Visual Storytelling Use visuals to narrate your brand's story and values. Image Optimization for SEO Optimize images to enhance web performance and SEO. Video Engagement Engage users with informative and compelling videos.
Effective Call-to-Action Buttons
For many websites, the ultimate goal is to prompt users to take specific actions—whether that's signing up, making a purchase, or getting in touch with you. Effective call-to-action (CTA) buttons are the catalysts for these actions:
-
Crafting Actionable CTA Copy: The language you use in your CTA buttons is critical. Action-oriented copy that prompts users to take the desired action can make a substantial difference.
-
A/B Testing for CTA Optimization: Effective CTAs are often the result of continuous testing. A/B testing allows you to experiment with different designs and copy to find the most effective combinations.
-
Tracking and Analyzing CTA Performance: Data is your ally when optimizing CTAs. Using tools like Google Analytics, you can monitor the performance of your CTAs and make data-driven improvements.
Call-to-Action Techniques Description Actionable CTA Copy Craft CTA buttons with language that encourages users to take action. A/B Testing Continuously experiment with different CTA designs to find what resonates best with your audience. Performance Tracking Analyze CTA performance to refine and improve user interactions.
Integrating Social Media on Your Website
In today's interconnected world, social media is a powerhouse for engagement and promotion. Integrating social media seamlessly into your website is a strategic move:
-
Social Sharing Buttons and Their Placement: To promote content sharing, include social sharing buttons. Consider their strategic placement on your web pages for maximum visibility.
-
Real-Time Social Feeds on Websites: Real-time social media feeds on your website can provide dynamic, up-to-date content. This not only keeps visitors engaged but also showcases your social activity and user interaction.
-
Encouraging User Engagement on Social Platforms: Building a strong social media presence involves more than just displaying feeds on your site. Actively engaging with your audience on social platforms, responding to comments, asking questions, and running contests or polls can boost overall engagement.
Social Media Integration Strategies Description Social Sharing Buttons Promote content sharing on social media to increase exposure. Real-Time Social Feeds Showcase your social media activity and keep visitors informed. User Engagement on Social Platforms Interact with your audience on social platforms to build relationships.
Website Security and SSL Certificates
Website security is paramount. It safeguards user data, builds trust, and reinforces your reputation. Secure your website with SSL certificates and other security measures:
-
SSL Encryption and Data Protection: SSL (Secure Sockets Layer) certificates encrypt data transmitted between a user's browser and your website's server, ensuring data security and privacy.
-
Displaying Trust Seals and Badges: Trust seals and badges, such as the Norton Secured Seal, reassure users that their data is secure. These visual cues are essential for building trust.
-
Regular Security Audits and Updates: Conducting regular security audits helps you identify vulnerabilities and ensure your website's software is up-to-date, protecting it from potential threats.
Website Security Measures Description Data Encryption Secure data transmission with SSL encryption. Trust Seals Display trust seals to build user confidence in your website's security. Ongoing Audits Regularly review and update security measures to protect user data.
User Testimonials and Trust Building

User testimonials and trust-building techniques can significantly impact your website's credibility and conversion rates:
-
Soliciting and Showcasing User Feedback: Encourage satisfied customers to leave testimonials and reviews. Showcasing these on your website is a powerful way to build trust and showcase your brand's reliability.
-
Leveraging Case Studies and Success Stories: Highlight case studies and success stories that illustrate how your products or services have positively impacted customers. This real-world evidence can resonate with potential clients.
-
The Impact of Trust on Conversion Rates: Building trust through testimonials and case studies can lead to increased conversion rates and higher sales. When users trust your brand, they're more likely to convert.
Trust Building Techniques Description User Feedback Gather and display positive user feedback and testimonials. Case Studies and Success Stories Showcase real-world examples of how your products or services have positively helped clients. Conversion Impact Explain how building trust through testimonials can lead to higher conversion rates and more significant sales.
Conclusion
In this extensive guide, we've delved into the core components of a successful website and the exceptional features that can make your web presence stand out. From ensuring mobile responsiveness, intuitive navigation, and optimal page loading speed to crafting effective CTAs, integrating social media seamlessly, enhancing website security, and building trust through testimonials, every element plays a pivotal role in achieving your online objectives.
We firmly believe that your website should not only meet the needs of your audience but also exceed their expectations. It's not just a digital presence; it's the gateway to your brand's online identity and the key to attracting, engaging, and retaining customers. With the ever-evolving web design landscape, staying updated with the latest trends and technologies is essential.
As you embark on your web design journey, remember that your website is more than code and design; it's a reflection of your brand's personality and values. It's where users form their first impressions and where the digital experience begins. We're here to guide you on this exciting path and ensure your website incorporates all the essential elements that make it exceptional.
Now, go ahead and create that exceptional website that captivates your audience, drives success for your business, and leaves a lasting digital footprint in the online world.

